If you are used to the comfortableness of Emmet while working in HTML files, you’ll find yourself struggling when you start working with React, because Emmet isn’t activated per default. Gladly for us, this is very easy to fix.
There were a couple of tutorials out there, but none made it exactly clear how to do that. Today, I’ll show you how to enable Emmet support for React in VSCode.
Enable Emmet Support in VSCode
I’ll walk you through each step.
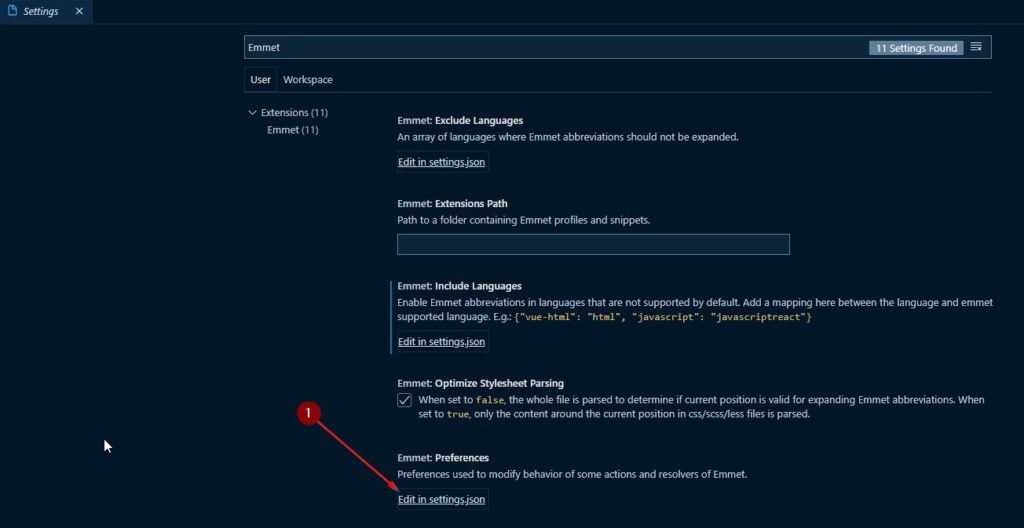
In VSCode, click on File -> Preferences -> Settings. Search for “Emmet” in the search bar on top. Once you have found it, select Emmet: Preferences.
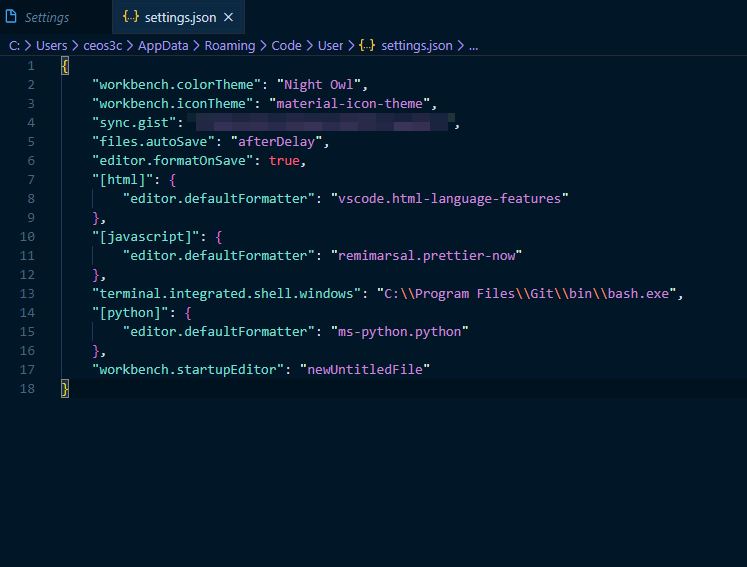
In this file, you will probably see something like this.
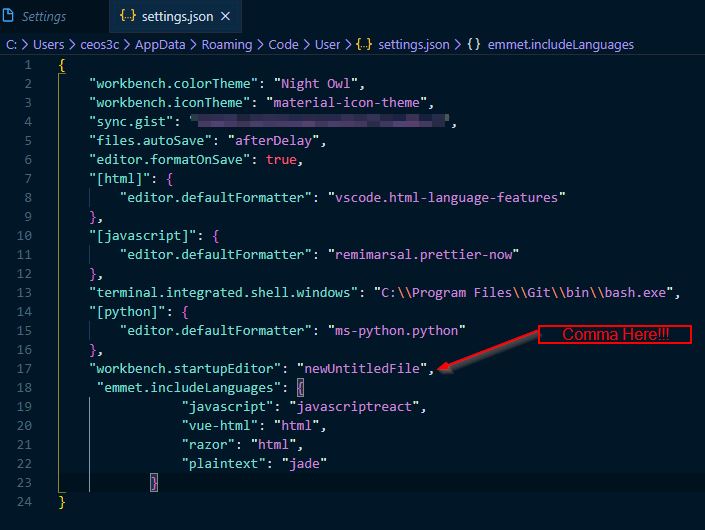
To do this, we need to add the following Code:
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"vue-html": "html",
"razor": "html",
"plaintext": "jade"
}
We can simply do this by adding it at the bottom of our file, but be very careful, you have to do a comma after the last line of existing code. Just look at the example below and do it exactly as I did.
Conclusion
If you have followed all of the steps carefully, you can now use full Emmet support in your .jsx files in React!