In this article, you will learn how to install VS Code on Windows, and you will learn why VS Code is the best IDE for new developers!
Table of Contents
How do I install VS Code on Windows?
To install VS Code on Windows, follow these steps:
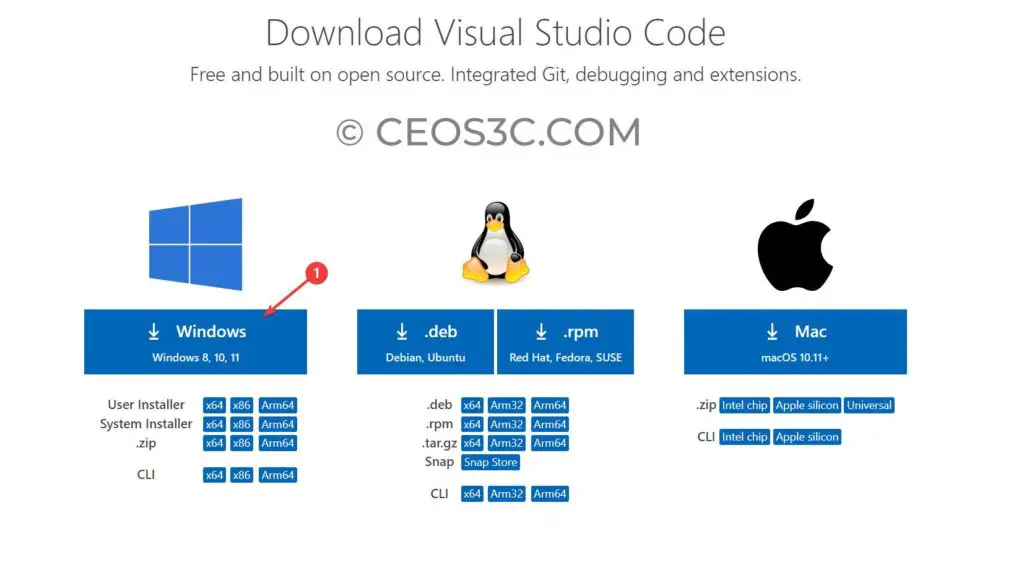
- Open a web browser and go to the VS Code website: https://code.visualstudio.com/
- Click the “Download for Windows” button to download the VS Code installer.
- Once the download is complete, double-click the installer file to begin the installation process.
- Follow the on-screen instructions to complete the installation.
- Once the installation is complete, click the “Launch” button to open VS Code.

Alternatively, you can also install VS Code by downloading the installer from the Microsoft Store. To do this, follow these steps:
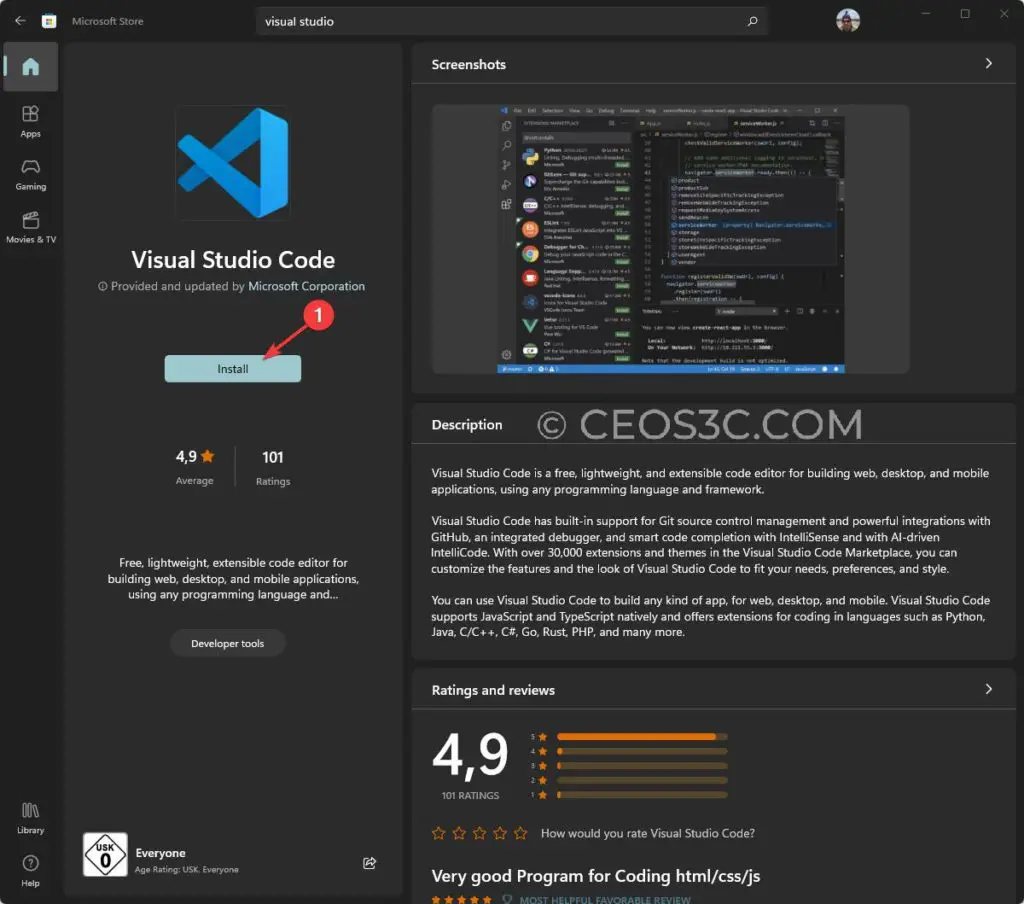
- Open the Microsoft Store and search for “Visual Studio Code.”
- Click on the “VS Code” entry in the search results.
- Click the “Get” button to download and install VS Code.
- Once the installation is complete, click the “Launch” button to open VS Code.

Why is VS Code the best IDE for Beginners?
There are many reasons why Visual Studio Code (VS Code) is considered to be the best Integrated Development Environment (IDE) for Windows. For starters, VS Code is an open-source project, which means that it is constantly being improved by developers from around the world.
This also means that it is free to download and use. Additionally, VS Code has a robust extension ecosystem, which allows developers to customize and enhance the functionality of the IDE to suit their specific needs.
Furthermore, VS Code is lightweight and fast, which makes it a great choice for developers who need to work on large projects or multiple projects at the same time. Overall, VS Code is a powerful and versatile IDE that is well-suited for a wide range of development tasks on the Windows platform.
Summary
It is really easy to install Visual Studio Code on Windows, and if you haven’t tried it yet, we highly recommend it over other IDEs. If you want to learn how to use VS Code for cool beginner projects, we highly recommend checking out our Astro JS Tutorial Series, where we build a static website using Astro and VS Code!

